안녕하세요
게을러 입니다
한창 포스터 및 책표지에 많이 보였던 기법인데요
바로 실크스크린 효과 입니다
원래 실크스크린은 판화기법중 하나인데요
이것을 그래픽툴에서도 적용해볼 수 있습니다
실크스크린 특유의 색감과 느낌이 많은 사람들이 유니크하다고 생각하는것 같습니다

PPT표지로 사용해도 좋을것 같네요
사실 굉장히 간단한 방법으로 이런 효과를 내볼 수 있습니다
우선 사용하고 싶은 이미지를 준비해서 배치합니다

그위에 원하는색의 도형을 그려서 올려놓습니다
그냥 노란색만 보이겠죠?

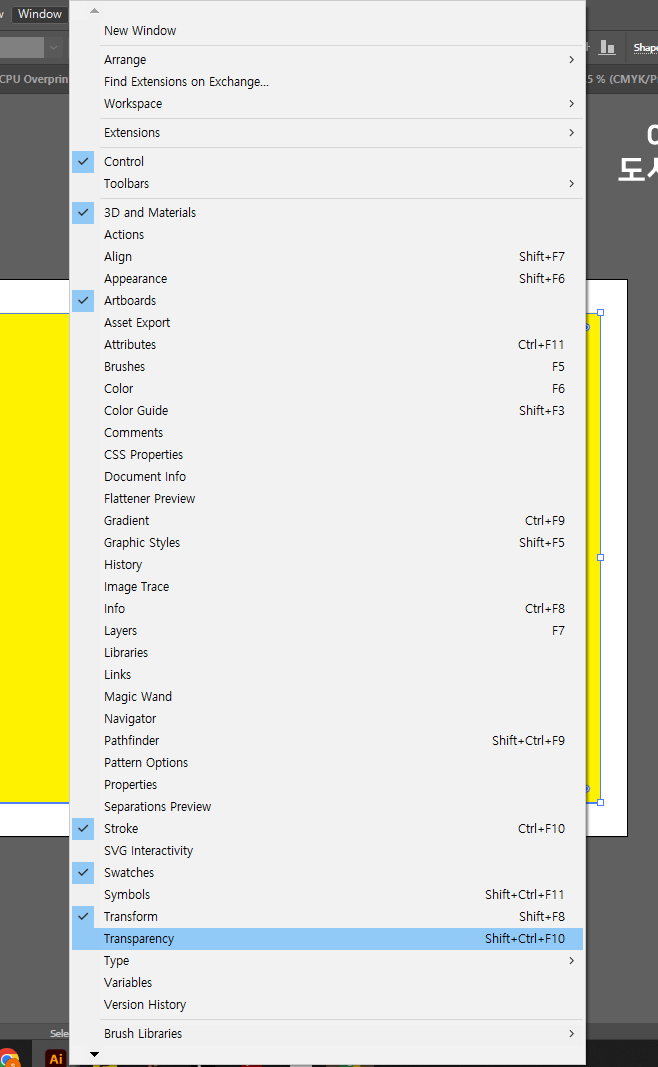
다음 Transparency(투명도 병합) 메뉴를 찾아줍니다
이 메뉴가 보통 잘 안나와있기 때문에 찾는 방법 알려드릴께요

Windows - Transparency (투명도) 클릭하시면

이런 창이 뜹니다 여기서 Noraml이라고 표시되어 있는 이부분 하단메뉴를 보시면 포토샵에서처럼 합성할 수 있는
다양한 마스크들이 나옵니다

이렇게 다양한 혼합 마스크 효과들이 있습니다
각 혼합 효과들마다 느낌이 다르니 사용해보시면서 익혀주시면 되구요
위와같이 실크스크린 느낌을 내기 위해서는 저는 Lighten 을 자주 씁니다

효과에서 Lighten 을 클릭하시고 옆 오퍼시티(Opacity)를 조절하여 적당한 분위기의 값을 찾습니다

그러면 이런 느낌의 사진을 얻을 수 있습니다
이제 예제와 같이 서로 다른 색의 Lighten효과를 주면 됩니다

이렇게 노란색박스를 옆으로 미뤄둡니다
이상태로만 써도 괜찮을것 같은 느낌이 듭니다

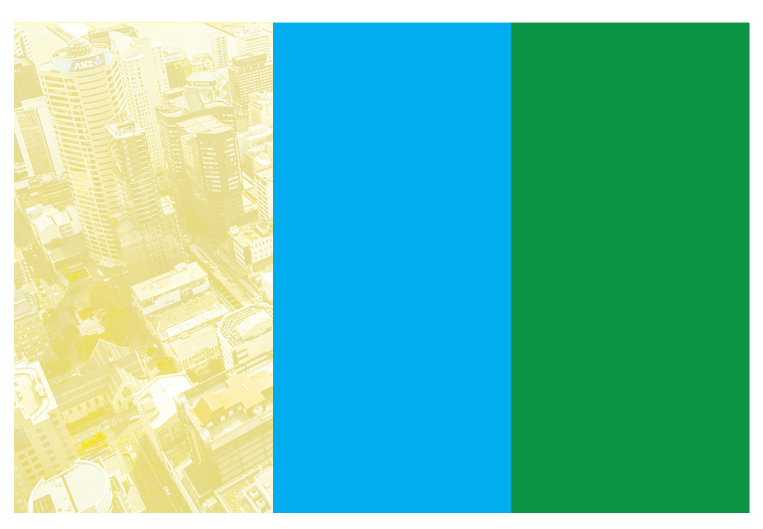
저는 이렇게 블루와 그린을 각각 배치하고

각각 적당한 Lighten값을 입력하니 이런 느낌의 이미지 1장이 완성되었습니다
여기에 적당한 텍스트를 입력하면 되겠죠?

Transparency를 일러스트에서도 잘 활용하면
다양한 효과를 낼 수 있기 때문에
자주 사용해보고 어울리는 느낌을 찾아내는것이 중요하다 생각합니다
'우선 팁' 카테고리의 다른 글
| 실내건축기사 기출문제 요약 PDF (1) | 2024.04.07 |
|---|---|
| 일러스트 빗금 패턴 만들기 (0) | 2023.02.09 |

